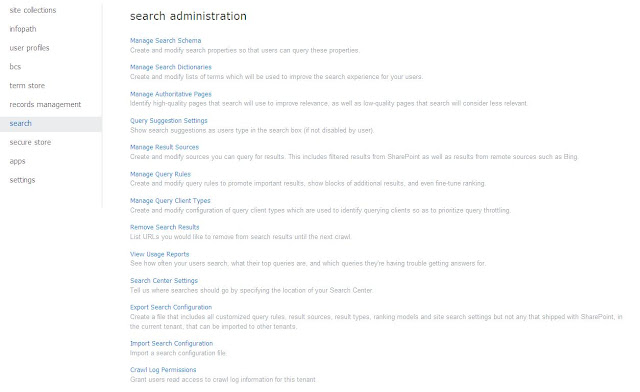
I may be the first guy dealing with sharepoint 2013 integration with sharepoint 2010. did not that(integration instead of migration) sound little unusual? yeah, my client wants to leverage Sharepoint 2013 search features(preview/result sources) only but not ready yet for complete migration. So now that we decided to use SP2013 search i want to take advantage of it in every angle not just at configuration level but even in the code. See what sharepoint 2013 search provides in my earlier post
There is demand of webparts pulling information across sitecollections and webapplication.Below are the usual options we try having sp2010 in scope
1 Extend CQWP
2 Use SPSiteDataQuery
3 Extend Search core results webpart(Fixed query)
#1 and #2 needs to loop thorough all site collections of webapp or hardcode webapp when data is across webapp and much development effort.
#3 i may consider this option but now that search 2013 in picture i do not want to extend search results webpart as sp2013 replaces scopes with result sources so chance that many things will get deprecated when migrated.
That drives me to use sp2013 search in anyway for my custom webparts.
Note that these webparts will be deployed to SP2010 server so i cannot use Sharepoint 2013 dlls/API. being said that the only option that i can think of is using any webservices that Sharepoint 2013 search exposes.
You should know that search query webservice is deprecated along with SQL syntax and now SP2013 services are RESTful.
Find out here what are deprecated in SP2013 and be aware while you migrate.
After all this research i have decided to move ahead with Sharepoint 2013 search REST service.
Here is all that you need to know on Search REST service
http://blogs.msdn.com/b/nadeemis/archive/2012/08/24/sharepoint-2013-search-rest-api.aspx
http://msdn.microsoft.com/en-in/library/fp142385.aspx
One last thing is, search REST does not support OData like other rest services(for lists) in SP2013.